(Spark 更新情報:モバイル デバイスにおける Drupal のサイト管理)
今日は Drupal のモバイル ツールバーとダッシュボード用に僕たちが作った HTML/JS プロトタイプをシェア(共有)したいと思う。それを、まず Spark ディストリビューションに含め、そのあと Drupal 8 モバイル イニシアチブ(の作業内容)の一部として Drupal 8 コア用に提案できたらと思っている。
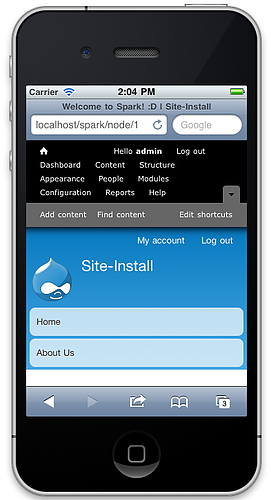
Drupal 7 標準の管理ツール(Toolbar モジュールや Shortcut モジュールなど)は「モバイル先行(mobile first)」で設計されなかった。そのため、それ自体、タブレットやスマートフォンで使うのは難しいことがある。たとえば次の図は、iPhone で Bartik のレスポンシブ バージョンを使った場合に Toolbar と Shortcut モジュールがどうなるかを示すスクリーンショットだ。

iPhone または他のモバイル デバイスでは、Drupal 7 標準のツールバーとショートカット バーはどちらも次の行へ回り込み、ほとんど画面の 1/3 を占めてしまう。
Spark チームのケヴィン オリーリー(Kevin O'Leary)は以下のデザイン(設計)を提案した。特にツールバーは、ルイス ナイマン(Lewis Nyman)の労作と彼のモバイル ナビゲーション プロトタイプからかなりの着想を得ている。
僕たちは、デバイスの世界が常に進化しているととらえる一方で、Drupal の管理レイヤーが複雑であることを正当に評価しようとした。(だから)自分たちがこうして考え出したものは、拡張性があり(スケーラブル)、レスポンシブであり、使用に適している(ユーザブルである)と考えている。
以下は、プロトタイプの作者であるプレストン ソー(Preston So)が各種の機能を実演している 7 分ほどの短いビデオだ。
この機能群の作業を始めた時点で、これはまず、Drupal 7 用の拡張モジュール「Mobile friendly navigation toolbar」プロジェクトになっている。もし、これらの変更が好評であれば、Drupal 8 コアも対象にできたらと思っている。そうすれば、Toolbar と Shortcut の両モジュールはこれに置き換わることになる。
